Beneficio y uso de las ZONAS-HTML-EDITABLES
4 minuts de lectura

Las ZONAS HTML EDITABLES son una herramienta que en Barllo nos permite crear "trozos" de contenido que podremos usar y reusar en varios sitios de nuestros portal o bien insertar en nuestros correos, o en mensajes a nuestros usuarios. Un uso muy popular es el de los Términos y condiciones.
Cómo crear y usar una zona-HTML-editable
Veamos primero cómo crearla, y así se entenderá mejor de qué estamos hablando. Y luego veremos las consideraciones y consejos a tener en cuenta a la hora de usarlo con las inscripciones.
Las encontraremos en el menú principal dentro de la pestaña Configuración.

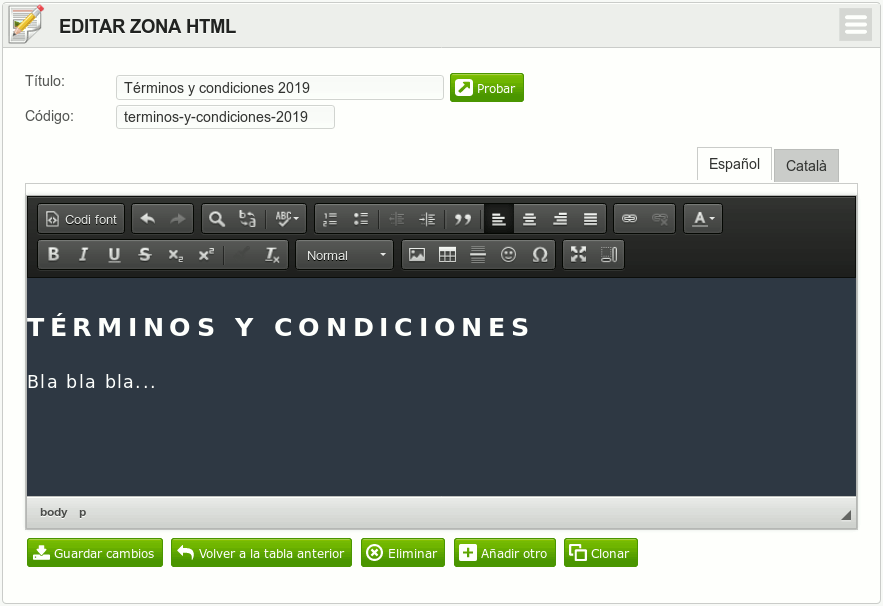
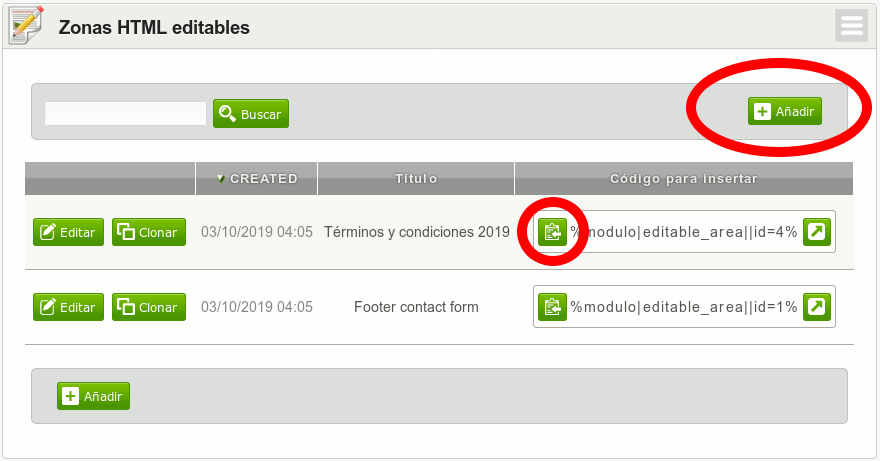
Veremos el listado de zonas creadas y pulsamos en el botón Añadir. Rellenamos la caja que dice Título con algo que nos indique a nosotros qué contenido meteremos en esta zona:

Fíjate que tenemos un botón Clonar. Nos permitirá por ejemplo generar un duplicado de una zona que ya tengamos creada para luego poder hacer cambios.
Por ejemplo, si ya tenemos creada la zona Términos y condiciones 2019, podremos crear fácilmente una variación llamada Términos y condiciones 2020, en donde posiblemente cambiemos algo de información.
Una vez creada una zona-html-editable lo siguiente es copiarnos en el portapapeles el código de inserción de la zona que es algo del tipo: %modulo|editable_area||id=1%

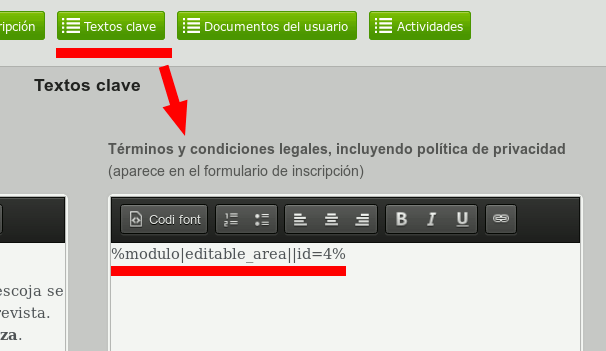
Ese código de inserción lo pegaremos allá donde queramos que el sistema muestre el contenido de esta zona de forma automática. Por ejemplo, en uno de los textos clave de un perfil de inscripción a un evento:

La principal ventaja: EFICACIA Y COHERENCIA
Con este sistema obtenemos dos beneficios:
- Eficacia: modificamos el contenido una sola vez y éste se actualiza en múltiples ubicaciones de nuestro portal y nuestro sistema de inscripciones (páginas, correos, etc...).
- Coherencia: en todos esos sitios donde hayamos insertado el código de la zona-HTML-editable la información será siempre exactamente la misma, evitando información contradictoria al visitante.
Ejemplo de uso: términos y condiciones
Es el uso más popular que hacen nuestros clientes de las zonas-html-editables:
- Crear una zona conteniendo los términos y condiciones para las inscripciones a los sucesivos eventos.
- Colocar el código de inserción de esa zona en el recuadro de Términos y Condiciones de cada perfil de inscripción.
Consideraciones:
- Si se necesitan diferentes Términos y condiciones para algún tipo de evento diferente (por ejemplo, un redactado con cláusulas adicionales para eventos con menores de edad), puedes crear una segunda zona-HTML-editable para ese colectivo, y usar su código de inserción en los eventos correspondientes.
- Igual puedes hacer si debes hacer cambios año con año en tus términos y condiciones para adecuarte a nuevas normativas legales que tu país emite cada X tiempo.
En este caso, te recomiendo que cuando hagas un nuevo redactado, sea en una nueva zona-HTML-editable (del tipo Términos y condiciones 2020), y que en los siguientes eventos uses el correspondiente código de inserción. De este modo, si alguien inscrito a un evento antiguo consulta su ficha de inscripción, podrás mostrarle y acogerte a los Términos y condiciones con los que se inscribió. Ten cuidado con esto, eh.
Otros usos
Sé que hay clientes que los usan para otras cosas, por ejemplo: para las instrucciones para inscribirse... que es uno de los textos que son configurables y aparecen siempre en la ficha de inscripción.
¿Tú las has usado alguna vez? Comparte tu caso. Posiblemente inspire a otros usuarios.

Afegiu el vostre comentari: