Cómo insertar una imagen en la descripción de un evento
7 minuts de lectura

No cabe duda de que una imagen bien seleccionada puede mejorar mucho el aspecto de nuestros eventos, y en concreto aquí veremos cómo insertar una fácilmente en la descripción de la ficha de un evento.
Tenemos dos métodos para hacerlo en nuestra plataforma de inscripciones:
- insertando una sola imagen
- insertando una galería de imágenes
Ambas soluciones necesitan que trabajemos con el Módulo GALERIA IMÁGENES, de Barllo, y veremos también cómo conseguir que nuestra inserción sea compatible con las pantallas pequeñas de los teléfonos (responsive design).
Insertar una sola imagen
Nos vamos a la Lista de imágenes del Módulo GALERIA IMÁGENES:

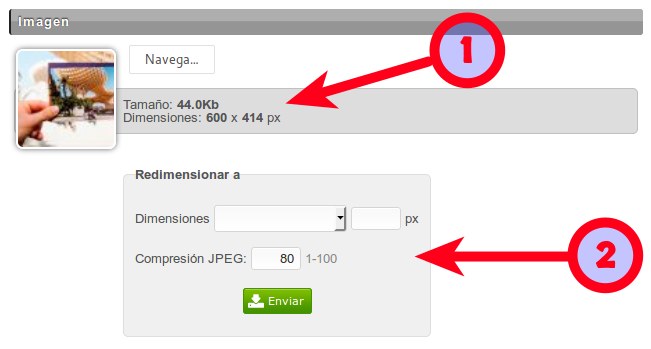
Y desde ahí subimos la imagen que deseamos insertar en la descripción de nuestro evento. Una vez subida la imagen, la ficha de la misma nos debería quedar así:

Nota: idealmente las imágenes que subamos deben ser JPG, evitando otros formatos de imagen (PNG, TIFF, etc...), porqué JPG es el formato mejor soportado por los servidores a la hora de aplicar transformaciones de tamaños, filtros, etc. Además, JPG tiene la mejor relación calidad/compresión, es decir, con notablemente menos espacio obtendremos imágenes de suficiente calidad. Si necesitásemos insertar otro tipo de imágenes que no sean JPG entonces es más recomendable hacerlo a través del Gestor de archivos, en el menú CONFIGURACIÓN de Barllo.
En la imagen de arriba vemos el detalle de la ficha de una imagen subida como ejemplo para esta guía:
- Al subir la imagen, el módulo GALERIA IMÁGENES, ha aplicado unas restricciones de tamaño por defecto (ancho x alto) que pueden configurarse desde la sección Configuración del módulo. De hecho, como yo ahí tengo configurado unas dimensiones de 600x400 px, y la imagen que he subido es de 400x276 px, el sistema me la ha redimensionado proporcionalmente.
- En donde está señalando la flecha 1 de la imagen de arriba, podemos leer las dimensiones a las que la imagen ha sido redimensionada, y el peso (o tamaño) en Kb de la misma. El ancho de la imagen (en este ejemplo es 600px) lo debemos anotar o recordar porqué lo usaremos cuando insertemos la imagen en la descripción del evento.
- Si quisiéramos redimensionar de nuevo la imagen pero ahora estableciendo unos límites diferentes para el ancho, tenemos a nuestra disposición el recuadro señalado con la flecha 2. A destacar la casilla Compresión JPEG, en donde estableceremos el grado de compresión de la nueva imagen. No hay un criterio único para escoger este grado porqué cada imagen (según intensidad y variedad de colores e incluso tamaño) puede comprimirse más o menos sin perder calidad apreciable. En general 75-85 da buenos resultados de calidad/peso. Cuanto más cerca de 100 está el grado, mayor es la calidad, pero mayor el peso de la imagen resultante también!!
Debe saberse lo siguiente:
1) cada vez que se ejecuta una redimensión la imagen se vuelve a procesar y en cada procesado se pierde calidad... cuidado con hacer más de una o de dos redimensiones!!!
2) si redimensionamos a un ancho menor la imagen se volverá más borrosa.
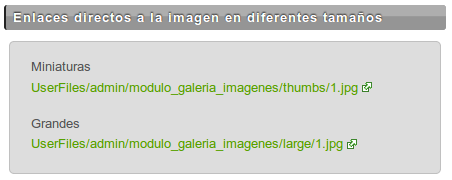
En la misma ficha de la imagen, más abajo vemos un recuadro con dos enlaces a 2 imágenes, porqué en realidad al subir esa imagen el sistema también nos ha generado una miniatura, la cuál suele ser usada cuando manejamos esa imagen dentro de una galería de imágenes:

De esos dos enlaces nos quedaremos con el segundo, el de la imagen en grande, que usaremos en la descripción del evento.
Entonces nos vamos al Módulo INSCRIPCIONES en el menú principal de Barllo, y ahí nos vamos al Listado de eventos:

Localizamos el evento y entramos a editarlo. Y hacia la mitad de la ficha del evento se encuentra el editor HTML para la edición de la descripción del evento:

Y ahora viene cuando se hace la magia. Nos toca insertar esa imagen en el editor. Me gustaría decir que basta con usar el botón de Insertar imagen que trae este editor, pero ciertamente no nos hará bien el trabajo. Queremos que la imagen insertada sea "amigable" con las pantallas pequeñas, es decir, que su tamaño se reduzca en ese caso.
Lo mejor es marcar con el ratón la casilla de la esquina inferior izquierda Ver código HTML, e insertar el código siguiente a mano:
A destacar:
- La dirección de nuestra imagen la ponemos en href= y en src=
- la propiedad max-width:600px; deberemos adecuarla a nuestra imagen, colocando ahí el ancho de la misma
Resultado para el visitante
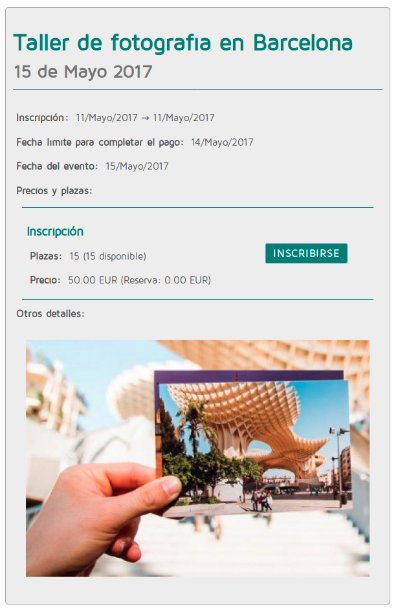
Este es un ejemplo de cómo lo verá el visitante:

Insertar una galería de imágenes
Si lo que necesitamos es insertar no una sino toda una colección de imágenes, el proceso es semejante al anterior pero más sencillo.
Primeramente, desde el Módulo GALERIA IMÁGENES añadiremos en la Lista de imágenes tantas como vayamos a necesitar, siguiendo el procedimiento explicado arriba.
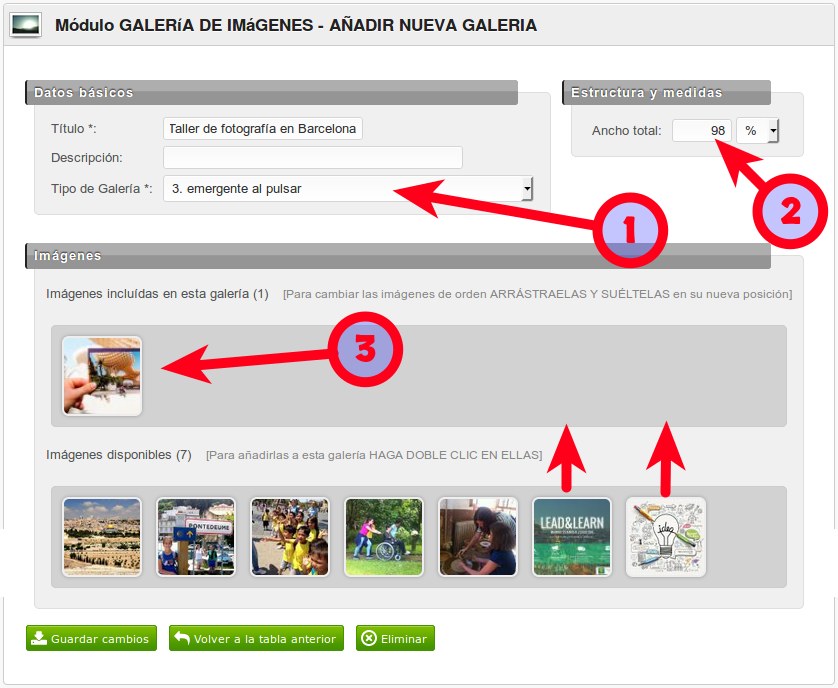
Después nos vamos a la Lista de galerías del mismo módulo, y agregamos una galería:

Es importante las siguientes consideraciones:
- el Tipo de galería recomendado es el 3. Emergente al pulsar.
- en el recuadro Estructura y medidas, se recomienda poner un ancho de 98%.
- para intercambiar imágenes entre Imágenes disponibles e Imágenes incluídas, haga doble clic sobre la miniatura de la imagen que quiere mover.
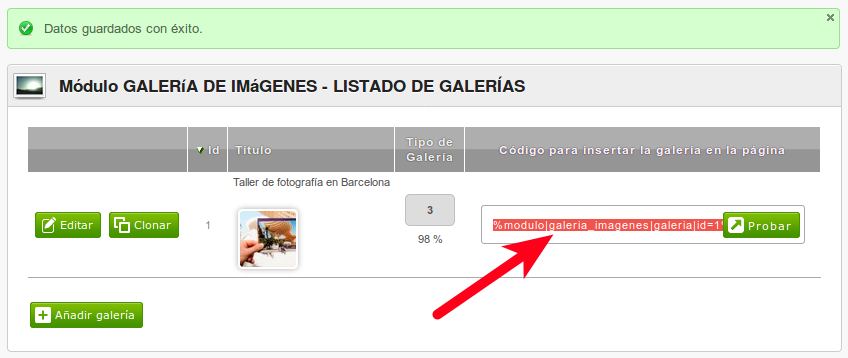
Por último pulsamos el botón Guardar cambios, y cuando nos regresamos de nuevo a la Lista de galerías, tenemos que copiar (usando el ratón para seleccionar el texto) el Código de inserción, que es el que pegaremos en la ficha del evento:

Habiendo copiado en el portapapeles ese Código para insertar la galería, vamos a la ficha del evento y en el recuadro Explicación de los detalles del evento podemos pegarlo sin más y ya funcionará. De todos modos, esa inserción no es la óptima, porqué el editor HTML embeberá la galería en una etiqueta de párrafo, que es el elemento por defecto para insertar texto:
Lo ideal es entrar en el modo Ver códgio HTML del editor y pegar algo como esto:
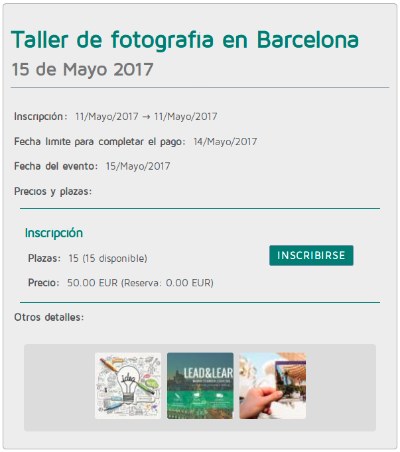
Resultado para el visitante
Este es un ejemplo de cómo lo verá el visitante:



Afegiu el vostre comentari: