Presentación de los eventos tipo MOSAICO
5 minuts de lectura

Hemos recogido una petición de uno de nuestros recientes clientes que nos pareció muy razonable y muy usable por todo el resto de usuarios de esta plataforma: poder presentar el listado de categorías y eventos en la parte pública de la web usando un mosaico de recuadros con coloridas imágenes. Hasta ahora solo era posible mostrar un listado de botones en pila vertical. No estaba nada mal, pero este es más vistoso... ;)
Cómo luce la nueva presentación para el visitante
Así es cómo luce el antiguo listado para el visitante (es un ejemplo, por supuesto):

En concreto, este ejemplo es poco usual porqué contiene dos categorías de eventos (Nenes y Monitores) y a su vez también 4 eventos que no pertencen a ninguna categoría (Concert de Nadal, Curs GIMP, Curs PW, Conferencia sobre cines).
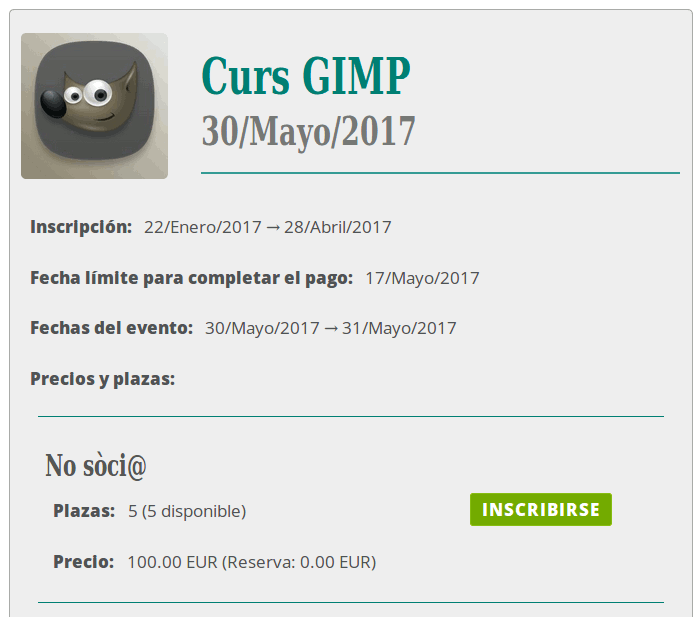
Al pulsar sobre una de las categorías nos lleva a una página mostrándonos los eventos que contenga, usando el mismo formato. Mientras que al pulsar sobre un evento nos lleva a la ficha del mismo donde se dan los detalles y las opciones para inscribirse.
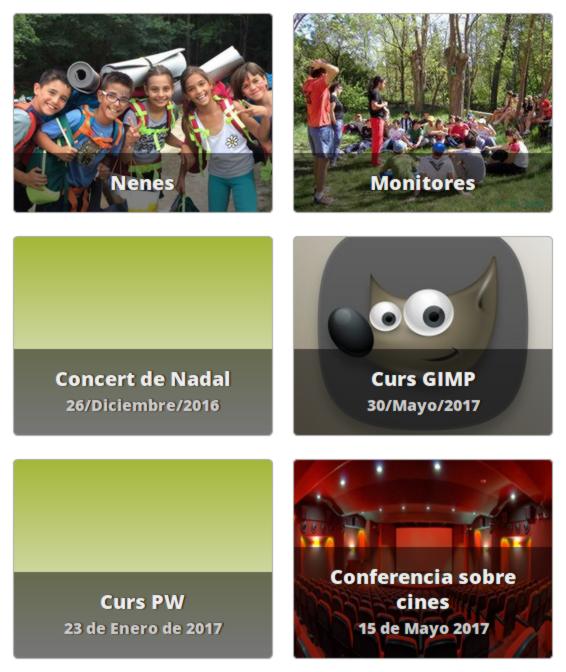
A continuación vemos como luce la nueva presentación, que usa botones más cuadrados y con imágenes de fondo:

En realidad hay que puntualizar lo siguiente:
- El comportamiento al pulsar es igual que en la otra presentación.
- De igual forma, primero aparecen las categorías y después los eventos sin categoría.
- Solo se mostrará una imagen de fondo si nosotros como administradores de la plataforma establecemos una imagen de cabecera para la categoría o el evento en cuestión. Por esta razón los eventos del ejemplo llamados Concert de Nadal y Curs PW (los dos de la izquierda), en lugar de una imagen traen un degradado de color. Este degradado lo podemos configurar en la hoja de estilos del módulo INSCRIPCIONES, al igual que los otros estilos CSS de nuestra plantilla, como los tamaños de estos recuadros. Pero para eso ya se requieren conocimientos de HTML/CSS.
Cómo establecer las imágenes del mosaico
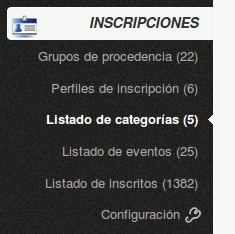
En el panel de administrador, nos vamos al Listado de categorías:

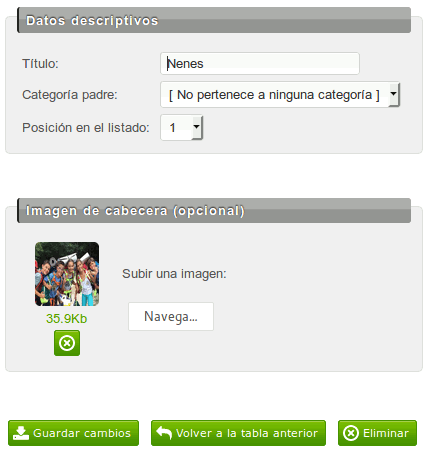
Y vamos a editar la categoría en cuestión, en dónde encontraremos un botón para subir una Imagen de cabecera:

Dado que la imagen se va a mostrar no muy grande, lo recomendable es que subamos una imagen bien optimizada (no más de 300px de ancho).
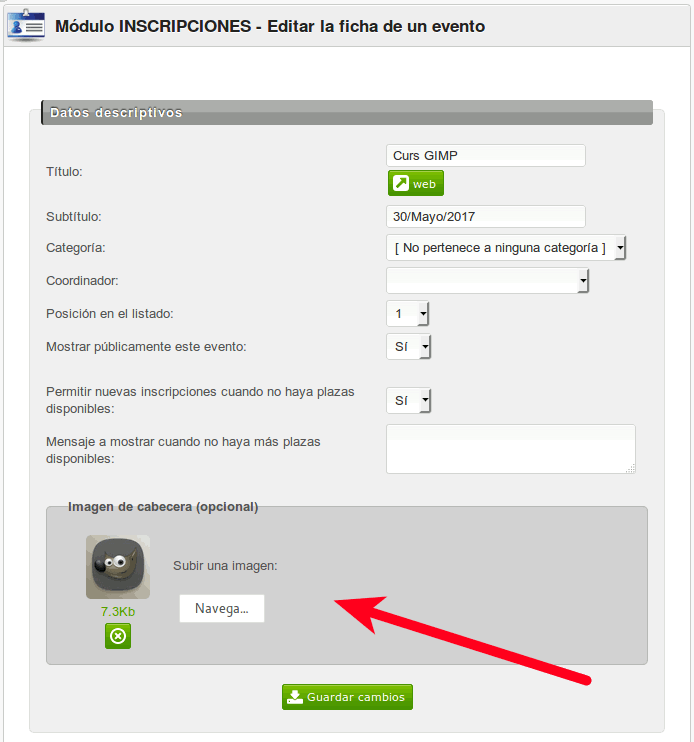
Lo mismo hacemos para los eventos que queramos añadirles una imagen. En la ficha de edición de un evento ahora encontramos esta opción de subir una imagen de cabecera:

Falta decir que también se verá esta imagen en la ficha del evento (en la parte pública de la web):

Cómo insertar el mosaico en nuestra página
Por último, para que se visualice el mosaico de eventos debemos insertar este código en la página en cuestión (habitualmente en la Home o Portada o Inicio):
donde antes usábamos este otro código:
Aunque si queremos, podemos mostrar un mosaico con los eventos pertenecientes a una sola categoría:
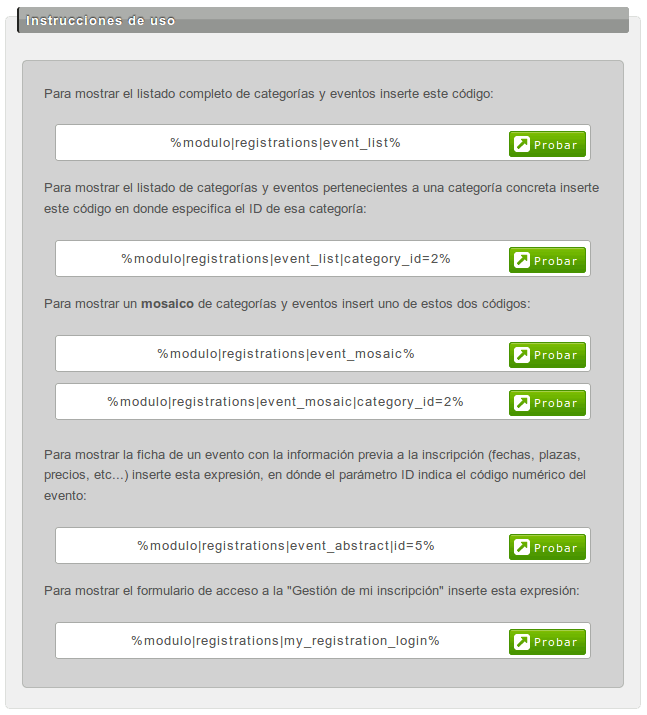
Quiero recordar que en la sección configuración del módulo se encuentra una recopilación de los diferentes códigos de inserción que podemos usar para éstas y otras visualizaciones, basta ir ahí y copiar y pegar el código de inserción que necesitemos para cada caso:

Último consejo para administradores
Si estás haciendo cambios de estilos en tu página web, o si te acabamos de actualizar tu plataforma con estas mejoras, recuerda que es posible que para ver bien los cambios en tu navegador web cuando visites la parte pública tu web de inscripciones debes forzar un refresco de la cache del navegador (normalmente pulsando CTRL+F5, en Windows/Linux).
Si no lo haces es posible que no se estén cargando las hojas de estilos nuevas que permiten renderizar el mosaico y verás apenas un listado de enlaces uno detrás de orto sin ninguna imagen ni forma de mosaico.

Afegiu el vostre comentari: